nRelate adalah Related Post widget. Fungsinya memang sama dengan LinkWithin, jadi saya tidak perlu jelaskan lagi. Tapi, tahukan anda, widget ini telah mengatasi semua kelemahan LinkWithin.

Nah... Coba pikirkan dulu apa saja kelemahan LinkWithin. Penampilan LinkWithin terlalu sederhana dan tidak menarik, sedangkan widget ini dapat kita ubah penampilannya (coba lihat widget nRelate saya di bawah halaman ini). Karena itulah nrelate telah menjadi widget favorit saya.
Bila sobat ingin mencoba widget ini boleh ikuti langkah-langkah di bawah ini. Dan, Kabar baik untuk sobat... Saya juga menambahkan cara menghapus link nrelate yang muncul bersamaan dengan widget ini. Kalau bisa, tolong sobat sebarkan artikel ini ya!

Nah... Coba pikirkan dulu apa saja kelemahan LinkWithin. Penampilan LinkWithin terlalu sederhana dan tidak menarik, sedangkan widget ini dapat kita ubah penampilannya (coba lihat widget nRelate saya di bawah halaman ini). Karena itulah nrelate telah menjadi widget favorit saya.
 |
| sumber foto: rIZ |
Bila sobat ingin mencoba widget ini boleh ikuti langkah-langkah di bawah ini. Dan, Kabar baik untuk sobat... Saya juga menambahkan cara menghapus link nrelate yang muncul bersamaan dengan widget ini. Kalau bisa, tolong sobat sebarkan artikel ini ya!
Cara menambahkan nRelate:
1. Pertama, bikin dulu sebuah akun di nRelate, bila sobat tidak bisa membuatnya bleh saja meminta seorang teman membuatnya. Setelah akun berhasil dibuat, Login ke nRelate.

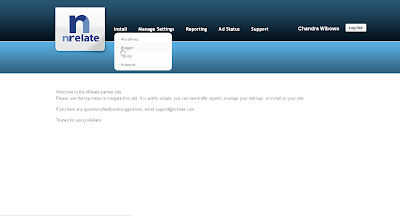
2. Setelah Login. Geser mouse ke menu "Install", dan pilih "Blogger".
3. Halaman berikutnya akan muncul kotak tulisan seperti foto di bawah ini. Masukkan alamat blog sobat di dalam kotak dan klik tombol "Submit".
4. Halaman berikutnya akan muncul 2 kotak berisi kode di bawah halaman. Copy kode dari kotak pertama dan ikuti langkah selanjutnya...
5. Masuk ke Blogger.com -> Tata Letak -> Tambah gadget, pada menu pop-up yang muncul pilih "Html/Javascript".
6. Paste kode yang telah dicopy dan klik "Simpan".
1. Geser mouse ke menu "Manage settings" kemudian klik pada "Blogger".
2. Scroll ke bawah dan hilangkan tanda centang dari "Would you like to support nrelate by displaying our logo"

3. Scroll ke bawah halaman dan klik tombol "Save".
3. Halaman berikutnya akan muncul kotak tulisan seperti foto di bawah ini. Masukkan alamat blog sobat di dalam kotak dan klik tombol "Submit".
4. Halaman berikutnya akan muncul 2 kotak berisi kode di bawah halaman. Copy kode dari kotak pertama dan ikuti langkah selanjutnya...
5. Masuk ke Blogger.com -> Tata Letak -> Tambah gadget, pada menu pop-up yang muncul pilih "Html/Javascript".
6. Paste kode yang telah dicopy dan klik "Simpan".
Cara menghapus link nRelate
Sekarang blogmu sudah muncul widgetnya. Tapi, kalau dilihat, dibawah widget ini ada linknya nRelate. Cara menghapusnya mudah, coba ikuti langkah-langkah di bawah ini.1. Geser mouse ke menu "Manage settings" kemudian klik pada "Blogger".
2. Scroll ke bawah dan hilangkan tanda centang dari "Would you like to support nrelate by displaying our logo"

3. Scroll ke bawah halaman dan klik tombol "Save".